Typescript 기본 개발 환경 구성
2021, May 16
Typescript 설치
- typescript npm module 설치
npm i -D typescript //devDependency로 설치 - npx 명령어를 쓸 수 있음. sudo npm i -g typescript //global로 설치 할 경우 - ts 코드를 작성해 본다. (파일명 : myFirstTypescript.js)
const str: string = "happy Codeing"; class Cofee { private name: string; private temperature: string; constructor(name: string, temperature: string) { this.name = name; this.temperature = temperature; } } - 컴파일을 해본다.
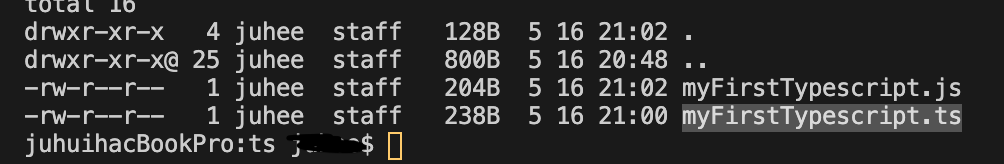
npx tsc myFitsrTypescript.ts // devDependency로 설치 한 경우 tsc myFirstTypescript.ts // global로 설치한 경우 - 컴파일을 해보면 ‘myFirstTypescript.js’ 라는 파일이 생긴다.

- ts로 작성한 코드를 컴파일 하여 javascript로 전환한 것을 알 수 있다.
- ts파일로 작성한 파일과 컴파일 결과 파일이 혼재 되어 있으면 복잡해 보이니까, 각각 다른 폴더에 정리 되도록 하기 위해서 몇가지 셋팅이 더 필요하다.
tsc --init을 실행해 보면tsconfig.json파일이 생긴다. - tsconfig.json 은 컴파일 할때 옵션을 설정하는 파일이다. tsconfig.json 파일을 열어보면 많은 옵션들이 주석 처리 되어 있는 것을 볼 수 있다.
- 폴더를 분리 하기 위해서는 outDir 옵션과 rootDir 옵션을 지정해 주면 된다.
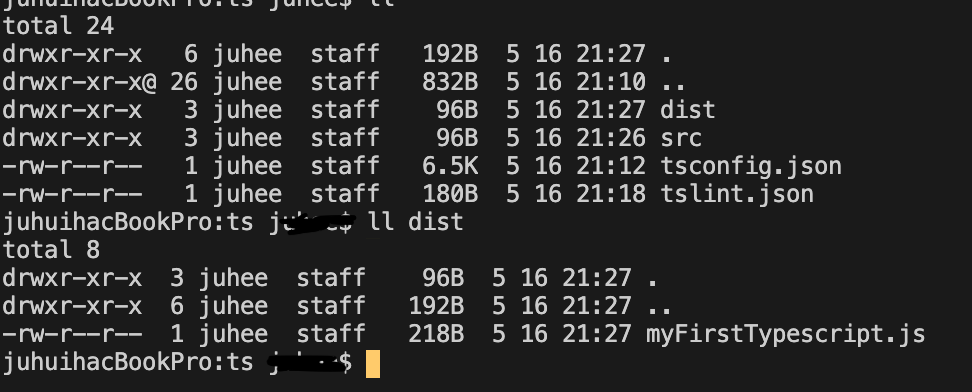
"outDir": "./dist", "rootDir": "./src", - 옵션대로 되는지 확인해 보기 위해 아까 새로 생성된 myFirstTypescript.js 파일을 삭제하고 .ts 파일을 src 폴더로 옮겨보자.
rm -rf myFirstTypescript.js mkdir src & mkdir dist mv myFirstTypescript.ts src/ tsc명령어를 실행 해보면 dist 폴더 안에 컴파일 된 js 파일이 생긴것을 볼 수 있다.